LinsenBlog
Showing posts with tag "programming". Click to show all posts.
Saying goodbye never gets easier
Linsenbard.com is going down for a re-vamp!
July 21, 2019, 3:46 p.m.
Henlo
...and happy new year!
Jan. 15, 2018, 3:05 a.m.
So once again, I've neglected my website's blog and have kinda just let the whole thing die. My bad. I feel like I only made this site in the first place as a 'living resume', but I never really had to search for a job so the site just kinda died.
However, despite all that, I do feel it necessary to update this blog every now and then for the sake of whoever may read the blog- or at least as a sort of online diary.
Life Update
Since the last post, I've moved! I'm now living with one of my super close friends in Santa Clara. It a little cheaper than my previous listing, but I get a huge bedroom, walk-in closet, and in-house laundry. Definitely loving it here. I've also purchased an Alesis Strike Pro electronic drumset, so I've been able to play drums at home without disrupting people too much. It works as an amazing stress relief tool! Speaking of huge purchases, I'm also going to be buying/leasing my first car soon! Very excited to finally have a car that hasn't been run into the ground before I even bought it :). I'm also still playing competitive Smash Bros. on and off and will be attending the Genesis 5 tournament for both Melee and Smash4. Wish me luck!
Work Update
Work has been a great mixture of difficult and rewarding. Not only did I get a promotion in October to the next level of engineer, but I also just hit my 2-year mark at Apple since they count previous internships at the company towards my numbers! Really looking forward to what this year has in store.
Twitch Update
My Twitch stream has hit kind-of a rough point over the last few months. I thought my move would allow me to stream more often and that I'd have a better schedule, but I find myself doing more things with friends and my roommate instead of streaming. I'm thinking of disbanding the account altogether since I don't want to waste my time or my followers' time, but every time I do end up streaming, it kinda revitalizes my interest in it and I can't bring myself to quit. I'm gonna try to work something out going forward, and maybe let my roommate know that I just wanna chill and game a few days a week so he doesn't think I'm just ignoring him. Monday, Thursday, and a weekend day seem like a good mix while taking up less than half the nights that I'm home.
Anyway, that's about it for my update. Guess you'll hear from me in another year or so :P.

RGBZero Devblog #2 - Here Comes the Sun
Doo doo doo dooooo
May 27, 2015, 9:40 p.m.
I chose a poor time to write this blog update as I don't have the time to commit to actually writing a step-by-step tutorial outlining how I did this, but maybe I'll come back and update it.
Here's the basics:
1. Disable OpenGL's depth testing withglDisable(GL_DEPTH_TEST);2. Prepare a textured quad (a.k.a. a square) to be rendered as the first thing after you call
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);3. Render that quad using the sky shaders you build from the above tutorial.
4. Re-enable depth testing so the rest of your scene doesn't go kaput:
glEnable(GL_DEPTH_TEST);Easy right? (It will honestly take some work, but as you can see it's oh-so-worth it).
Cheers until next time!

RGBZero Devblog #1 - Shadows
They said acne would be gone after highschool
May 7, 2015, 1:33 a.m.
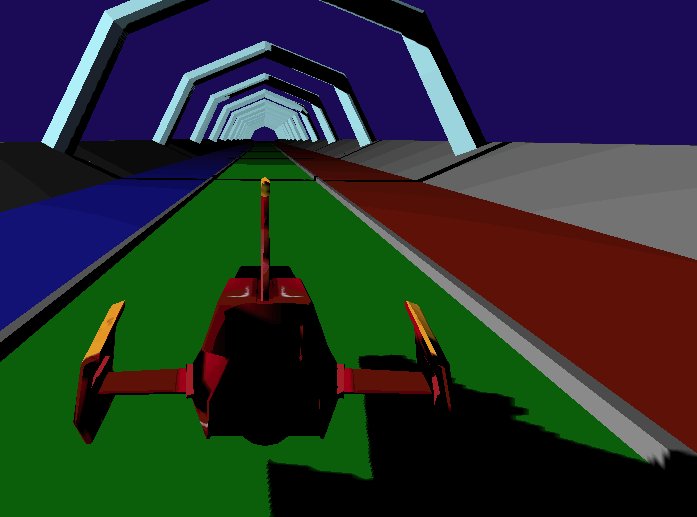
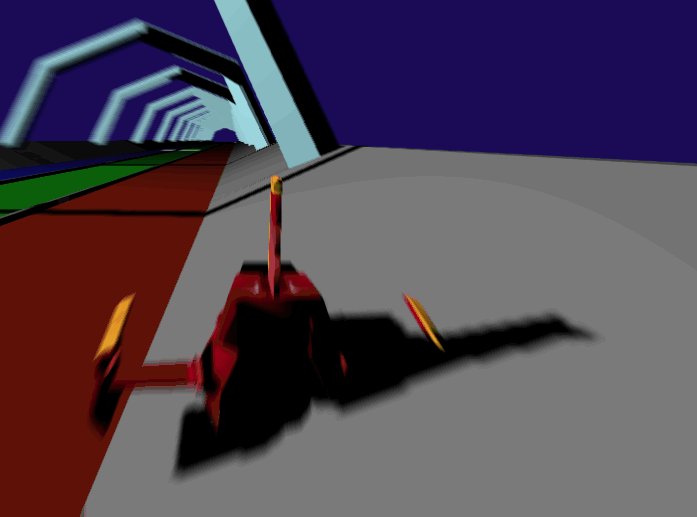
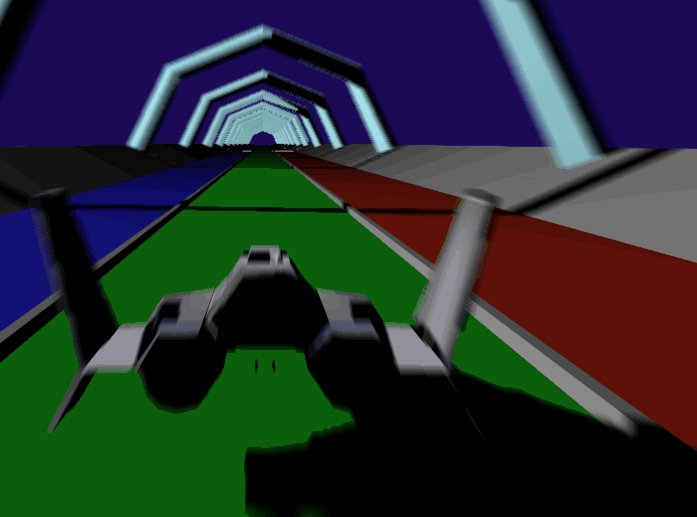
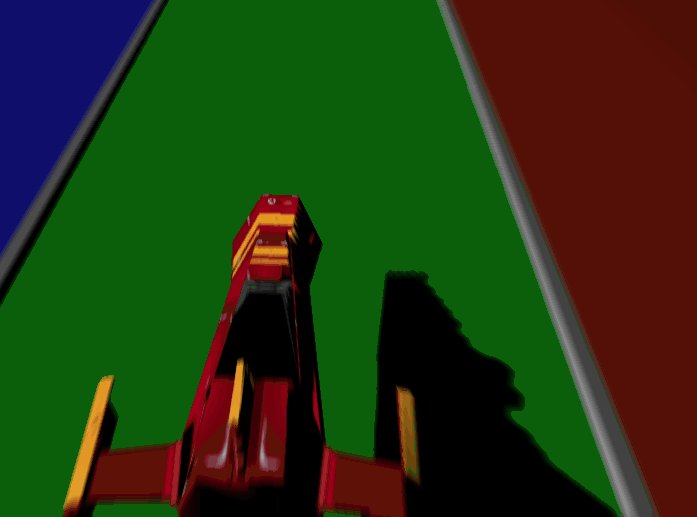
The game
I should probably mention some details about the game before I go rambling off about what I've put into it so far. RBGZero is a hybrid of a few game types. The controls and 'track' come from Audiosurf, the feel and speed of the game from the F-Zero series, and a small rhythm game basis inspired by Audiosurf, Thumper, and the BIT.TRIP series. We're hoping to combine these together to create a pseudo-on-rails racer that pits you against your reflexes and your ability to predict rhythm patterns in music. The goal: travel as far as you can before the song/track ends while avoiding and also destroying obstacles. RGB comes from the fact that there are 3 colored lanes that give your ship 3 different colored shields as you race. Hitting a similar colored obstacle will destroy it and give you a speed boost. Obstacles are timed with the background music, so feeling the rhythm of the song is key for traveling far distances. That's about it.Shadows
So each member of my team was assigned a 'major technology' to implement in our game. I unwisely chose shadow maps. I say this not because understanding how to do shadow maps was incredibly hard (though it took a few readings), but because our codebase was not initialized to handle multiple render passes with different shaders and steps very well. Thus, IMPLEMENTATION was what made this super hard. I basically followed the tutorial here and un-saddened as much of the codebase as I could to get the result you see at the top of this post. There is still a good amount of shadow acne when the camera is moved around and some peter-panning is also present, but I think they look pretty good! Now that that's taken care of, it's time to make a BeatMap reader and object spawner!AvaJAM was selected as GitHub Game Jam Winner!
WAAAAHHHHH
April 21, 2015, 12:45 p.m.
I've recently added a project I worked on to my Projects page called AvaJAM (you can play it here) that I worked on with the all-powerful Thomas. Well... we were selected as a winner AND mentioned on the GitHub Blog. Big thanks to those at GitHub who organized this, and Thomas for tugging the boat along and getting us the win!
Beat Block Barrage!
A fun end to a crazy quarter of graphics
March 17, 2015, 6:56 a.m.
Overview
Beat Block Barrage (BBB) is a 2-player game where one player attempts to avoid an onslaught of multi-speed beat boxes launched by the opposing player. The Block player controls with the ASW keys and the Ship player controls with the JK keys.
Disclaimer/F.Y.I.
BBB was actually meant to be a rhythm-based endless runner. However, getting an Audio library working took the backseat once other problems/features emerged. Thus, while playing around with the block spawner I thought it would be fun to leave BBB as a multiplayer game that could eventually support rhythmic timing.
Techy Details
- Views and Camera Angle
I ended up with a high camera placed above the ground looking down towards the middle of the 'track'.

- Smooth Movements
- Cube System
Cubes are kept track of via a std::vector with a max_size that is set in the globals. When a player spawns a cube, it is added to the vector and is given an interval (at which to move). A timer is kept during the game's runtime and that timer ticks every 1/4 second (a 16th note in a 120BPM song). When a tick happens, all non-moving blocks have an interval taken away. When that interval between moves reaches 0, the cube begins animation. When it finishes the animation after interval*4 many frames, the cube is checked for being offscreen, collision with ship, and if it needs to restart its interval animation timer. Cubes that have left the screen are erased from the vector.
- UI
- "Particle" Effects
- Music
- External Libraries / Credits

GGJAM 2015
30 hours of work has never felt better
Jan. 28, 2015, 2:19 p.m.
So Global Game Jam 2015 happened this past weekend, and my team and I took first place with our Unity game, Sabotage. It was an amazingly fun experience. Not only did I get to work with some really good friends and see a ton of pretty cool games come to fruition, but I also got to learn a brand new language (C#) and framework (Unity) as well as compose some more music! (although one of the songs I'm not so proud of...)
Although Unity does port to web quite easily, we build the game to be played using Xbox controllers, and thus, don't have a readily available demo that I can tack onto my website. That will change soon hopefully! Big shout out to Thomas Steinke, Elliot Fiske, and Aaron Jacobs. Here's to another win next year!

Bun Bun!
Computer graphics are fun!
Jan. 15, 2015, 4:54 p.m.
Someone reading this post may or may not recognize the above bunny. It's a pretty iconic little figure in the computer graphics world. Anyway, the above bunny is one that I generated, displayed and colored! Ain't that a hoot? Given a whole bunch of ASCII, I created a pretty looking, nicely shaded bunny. This process is called rasterization. It's a time consuming and process consuming endeavor, but it's one of the final steps in the graphics pipeline - that is, going from a set of 'world coordinates' to a fully displaying image.
This was done for a Computer Graphics class I'm currently taking. The best part about this class is that I was allowed to take an upper division Art class without the prerequisites. So in addition to turning .obj files into actual interactive media, I get to learn how to create those initial .obj files as well using Maya. I'll be updating this blog with creations from both those classes and my iOS Development class, so stay tuned!
Kalista broke my Spellimobulator!
The spear-it of vengeance strikes with no mercy
Nov. 23, 2014, 2:55 a.m.
So I've been working on a job application for Riot Games the past few weeks and actually have a phone interview with them on Monday! How exciting! Great thing that I lost my phone last week and don't have a replacement yet! :D ... :( [It's ok though, I have Wi-Fi calling on my new loaner phone]
Anyway, part of the application process required doing a programming test in which I created something I called the "Spellimobulator". You can see it here! BUT PLEASE FOR THE LOVE OF ALL THATS HOLY DO NOT USE IT JUST YET (as of 2015 its ok tho).
Why am I so adamant about this!? Well, Riot released a new champion called Kalista. She's a pretty awesome champion in the fact that her 'gimmick' consists of having an un-cancellable auto attack, but she can do a slight dodge-jump after each attack. It's really a cool concept, but of course seems quite difficult to master. Anywho, one of her abilities works interestingly in the fact that it gets a 0 second cooldown if you kill an enemy. My application would normally have a 'special case' function written for this ability to help better calculate its DPS. Of course, I haven't done that yet since school is conquering my life (thanks, 4000 word ethics paper). So, if I am calculating DPS by taking damage/cooldown, cooldown is marked as '0' in the API, and I stupidly do not have any try/except blocks to catch division by 0... then you can see what happens.
So Kalista did introduce a bug into my app, but it's good that she did. It's a pretty glaring bug. Any time you have division there should be either a 100% certainty you will never get a divisor of 0, OR you can just have something in place to handle the division by 0 when it happens. The text-based interface for Spellimobulator actually did have a try/catch block, but my web implementation does not. I'll definitely be fixing things before a certain company calls me on Monday, so expect it to be working by then. Geez thanks, Kalista

Web development is pretty difficult
For more reasons than one
Nov. 19, 2014, 12:50 p.m.
As much as I want to say I'm still new to this whole web development thing, I'm honestly not. I've been working with Django for over 5 months - I don't really have an alibi to say I'm a noob anymore.
With this continued experimental experience comes more and more frustration during the development cycle itself. I've noticed theres a few glaring and unavoidable issues that make web development much more difficult than anything I've worked on before, and here's why.
Debugging is insanely hard
Let me start this by saying that most of this post is going to be centered around developing with Django, so apologies if you're reading this and shouting "THERES A BETTER WAY!" continuously.
I've noticed that whenever I make a change to my Django (Python) code one of 3 things happens:
- The site stops working (returns an error code, usually 404 or 500).
- The site works but nothing has changed
- The site works but things are... off
How do I debug this? Well first, I should have tried all this on Django's provided dev server before running it live. Second, I need to enable debugging in my settings.py file. Third, I need to then restart any services hooked into Django that I have running since I modified the settings file. Fourth I may need to do some things before the exception/error is even triggered.
Aside: I know I should follow TDD, but these are things I fail to think about when making my silly little personal site.
Fifth, I need to then figure out if the error is in my Python code, some HTML, some template tags in the HTML, some CSS, or some code related to a service I have hooked into the site. Sixth, hope I can fix it. Seventh, enter fetal position and weep.
I know that was long winded, but you can see my point. There are SO many different things that can go wrong in web development and I didn't even touch on getting the damn thing working in a production environment.
Like mobile development, everyone accesses the site differently
So many different computers, devices, and browsers are used to access the web that accounting for them all is nearly impossible. THANK THE DEV LORDS for this little bundle of CSS and HTML called Bootstrap. It does do a lot of the work for you. However, on mobile devices, the site is still a little rocky in terms of the body portions of pages. Don't even get me started on users who still, for some unknown and completely insane reason, browse with IE.
ANYWHO, just be sure you know what you're getting into with web development. It's a lot of fun and pretty dang rewarding, but geez can it be annoying. \rant