LinsenBlog
Showing posts with tag "graphics". Click to show all posts.

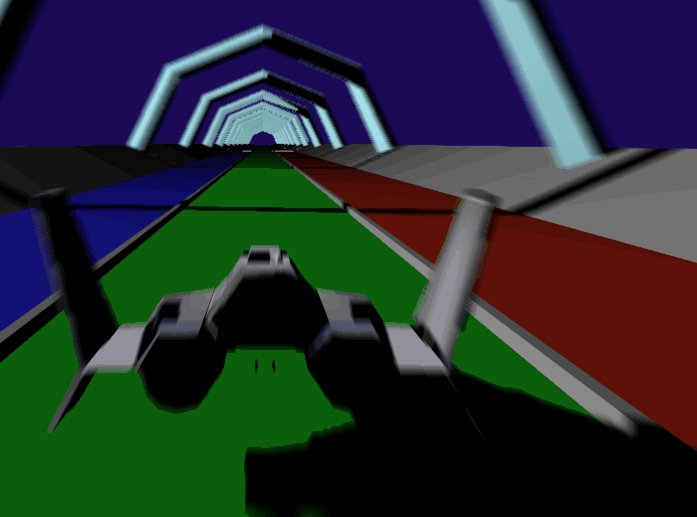
RGBZero Devblog #2 - Here Comes the Sun
Doo doo doo dooooo
May 27, 2015, 9:40 p.m.
I chose a poor time to write this blog update as I don't have the time to commit to actually writing a step-by-step tutorial outlining how I did this, but maybe I'll come back and update it.
Here's the basics:
1. Disable OpenGL's depth testing withglDisable(GL_DEPTH_TEST);2. Prepare a textured quad (a.k.a. a square) to be rendered as the first thing after you call
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);3. Render that quad using the sky shaders you build from the above tutorial.
4. Re-enable depth testing so the rest of your scene doesn't go kaput:
glEnable(GL_DEPTH_TEST);Easy right? (It will honestly take some work, but as you can see it's oh-so-worth it).
Cheers until next time!

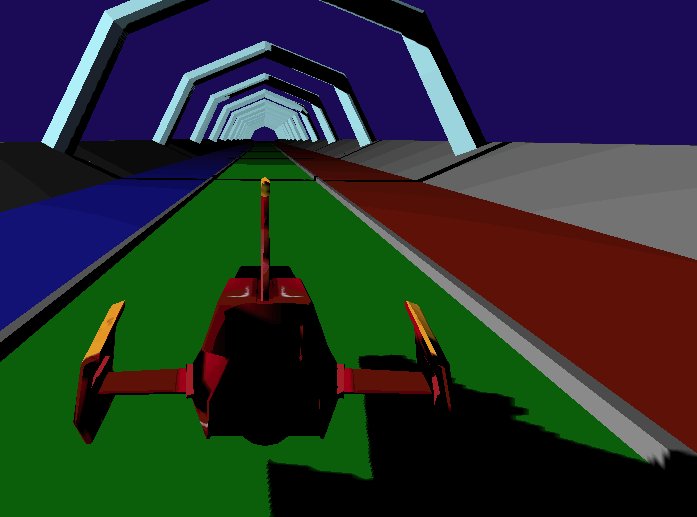
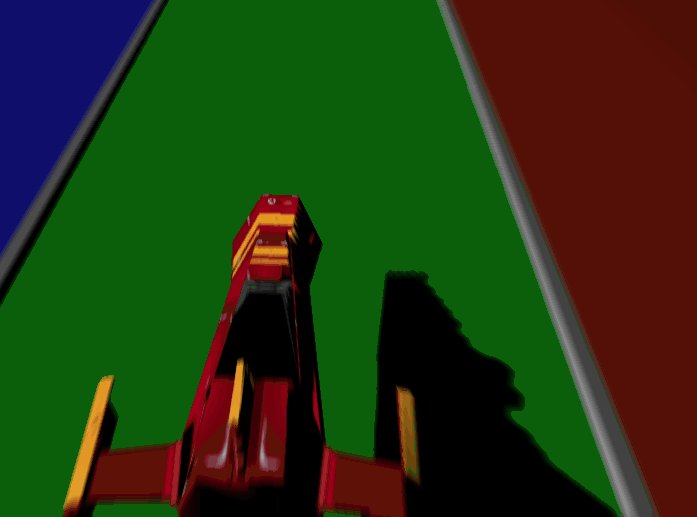
RGBZero Devblog #1 - Shadows
They said acne would be gone after highschool
May 7, 2015, 1:33 a.m.
The game
I should probably mention some details about the game before I go rambling off about what I've put into it so far. RBGZero is a hybrid of a few game types. The controls and 'track' come from Audiosurf, the feel and speed of the game from the F-Zero series, and a small rhythm game basis inspired by Audiosurf, Thumper, and the BIT.TRIP series. We're hoping to combine these together to create a pseudo-on-rails racer that pits you against your reflexes and your ability to predict rhythm patterns in music. The goal: travel as far as you can before the song/track ends while avoiding and also destroying obstacles. RGB comes from the fact that there are 3 colored lanes that give your ship 3 different colored shields as you race. Hitting a similar colored obstacle will destroy it and give you a speed boost. Obstacles are timed with the background music, so feeling the rhythm of the song is key for traveling far distances. That's about it.Shadows
So each member of my team was assigned a 'major technology' to implement in our game. I unwisely chose shadow maps. I say this not because understanding how to do shadow maps was incredibly hard (though it took a few readings), but because our codebase was not initialized to handle multiple render passes with different shaders and steps very well. Thus, IMPLEMENTATION was what made this super hard. I basically followed the tutorial here and un-saddened as much of the codebase as I could to get the result you see at the top of this post. There is still a good amount of shadow acne when the camera is moved around and some peter-panning is also present, but I think they look pretty good! Now that that's taken care of, it's time to make a BeatMap reader and object spawner!Beat Block Barrage!
A fun end to a crazy quarter of graphics
March 17, 2015, 6:56 a.m.
Overview
Beat Block Barrage (BBB) is a 2-player game where one player attempts to avoid an onslaught of multi-speed beat boxes launched by the opposing player. The Block player controls with the ASW keys and the Ship player controls with the JK keys.
Disclaimer/F.Y.I.
BBB was actually meant to be a rhythm-based endless runner. However, getting an Audio library working took the backseat once other problems/features emerged. Thus, while playing around with the block spawner I thought it would be fun to leave BBB as a multiplayer game that could eventually support rhythmic timing.
Techy Details
- Views and Camera Angle
I ended up with a high camera placed above the ground looking down towards the middle of the 'track'.

- Smooth Movements
- Cube System
Cubes are kept track of via a std::vector with a max_size that is set in the globals. When a player spawns a cube, it is added to the vector and is given an interval (at which to move). A timer is kept during the game's runtime and that timer ticks every 1/4 second (a 16th note in a 120BPM song). When a tick happens, all non-moving blocks have an interval taken away. When that interval between moves reaches 0, the cube begins animation. When it finishes the animation after interval*4 many frames, the cube is checked for being offscreen, collision with ship, and if it needs to restart its interval animation timer. Cubes that have left the screen are erased from the vector.
- UI
- "Particle" Effects
- Music
- External Libraries / Credits

Shading, reflection, and lighting Oh My!
I love lamp
Feb. 20, 2015, 4:38 a.m.
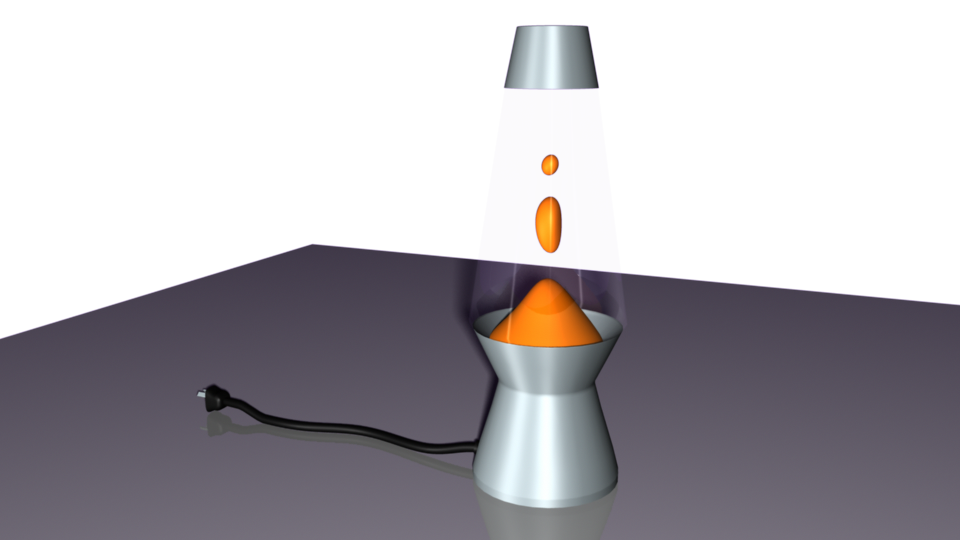
I've finally gotten around to doing an assignment for my 3D modeling class that I'm ok with showing off. The last week in class we've been learning how to assign materials and colors to created objects, so it was only fair to ask us to do those tasks when creating a lava lamp in Maya. For someone who is in no way a graphic artist, I have to say that this render of my lamp looks pretty nifty. You got sweet shadows, smooth reflections, ambient and spot lighting, and neon orange goop to tie it all together.
In just a little few weeks, I should have a short film animated by myself and a classmate to post, so be on the lookout! Yay 3D modeling! If you have a copy of Maya and would like to attempt to create a lamp as well, visit this tutorial.

Bun Bun!
Computer graphics are fun!
Jan. 15, 2015, 4:54 p.m.
Someone reading this post may or may not recognize the above bunny. It's a pretty iconic little figure in the computer graphics world. Anyway, the above bunny is one that I generated, displayed and colored! Ain't that a hoot? Given a whole bunch of ASCII, I created a pretty looking, nicely shaded bunny. This process is called rasterization. It's a time consuming and process consuming endeavor, but it's one of the final steps in the graphics pipeline - that is, going from a set of 'world coordinates' to a fully displaying image.
This was done for a Computer Graphics class I'm currently taking. The best part about this class is that I was allowed to take an upper division Art class without the prerequisites. So in addition to turning .obj files into actual interactive media, I get to learn how to create those initial .obj files as well using Maya. I'll be updating this blog with creations from both those classes and my iOS Development class, so stay tuned!